Concevoir une belle mise en page
![]() Une mise en page professionnelle est importante pour paraître digne de confiance et gagner la confiance de vos clients. EasyWebshop vous permet de choisir et de personnaliser facilement une mise en page. Vous n'avez pas besoin d'un web designer coûteux.
Une mise en page professionnelle est importante pour paraître digne de confiance et gagner la confiance de vos clients. EasyWebshop vous permet de choisir et de personnaliser facilement une mise en page. Vous n'avez pas besoin d'un web designer coûteux.
La modification de la mise en page n'a aucune incidence sur le fonctionnement de la boutique en ligne. Tout changement peut être annulé ou modifié ultérieurement. Prenez donc votre temps pour expérimenter les couleurs, les images et les polices de caractères afin d'obtenir le résultat souhaité.
Ajoutez une dizaine de produits avant d'expérimenter la mise en page et la configuration.
Si vous ne souhaitez pas expérimenter la mise en page dans votre boutique en ligne, vous pouvez créer une nouvelle boutique en ligne gratuite à l'aide de Multishop pour expérimenter.
Gestion de la mise en page
Naviguez vers Paramètres > Mise en page. Nous vous expliquons ci-dessous le fonctionnement de chaque onglet.

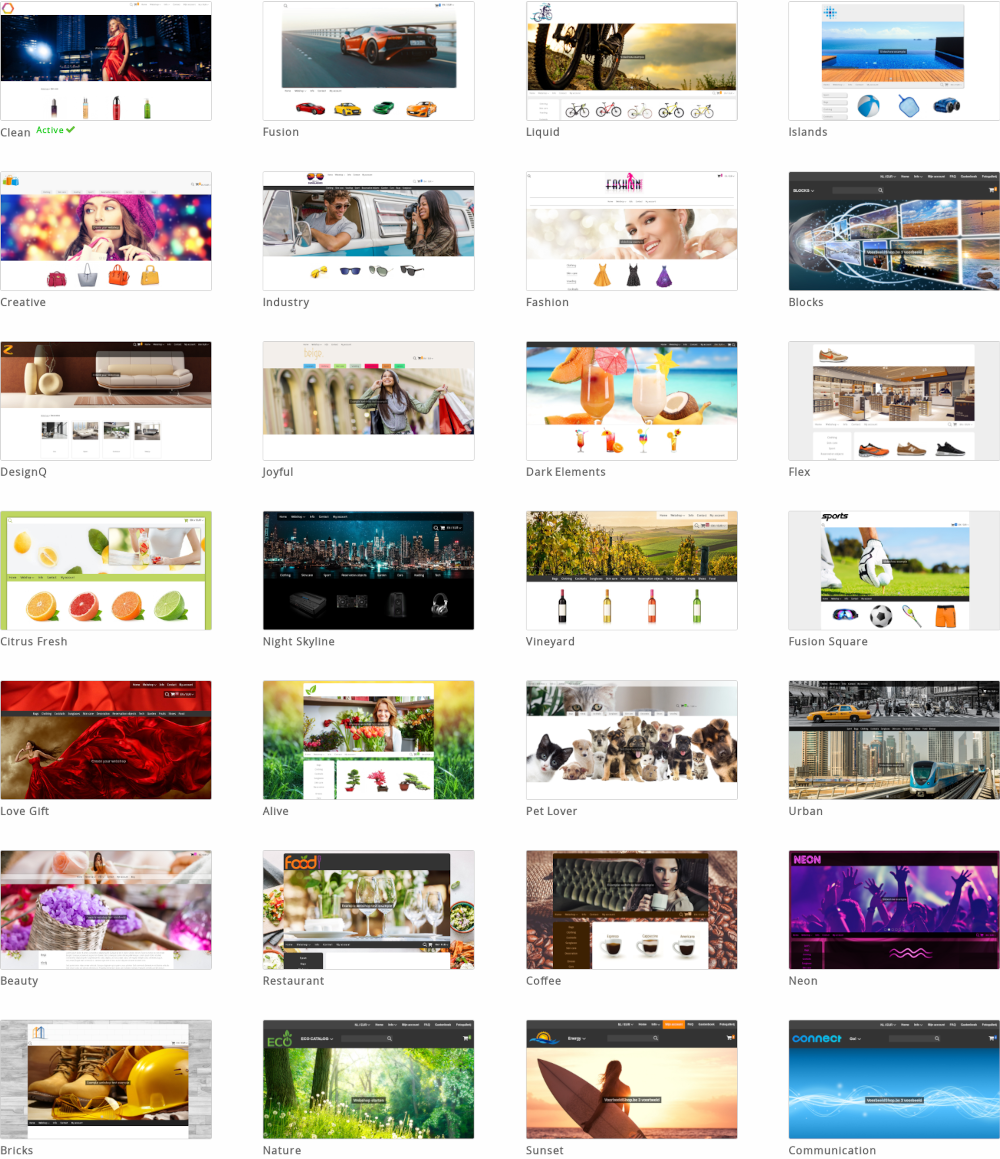
Modèles, thèmes et designs

Les Templates sont des modèles de base qui sont les premiers de la liste et n'incluent pas de couleurs. Ils conviennent aux sites web commerciaux où l'accent est mis sur les produits.
Les thèmes sont basés sur un modèle et sont affinés par des combinaisons de couleurs et des arrière-plans. Ils conviennent aux sites web dont le design doit être attrayant.
Les designs sont des modèles ou des thèmes que vous, l'utilisateur, personnalisez à l'aide du designer. Cette méthode convient aux utilisateurs qui souhaitent personnaliser les détails de leur site web.
Tous les modèles et thèmes sont adaptés aux mobiles et optimisés pour des temps de chargement rapides et une indexation optimale dans les moteurs de recherche.
Choisissez l'un des modèles ou thèmes et cliquez sur Exemple pour afficher un exemple. Cet exemple n'est pas visible pour vos visiteurs.
Cliquez sur Publier pour définir le modèle ou le thème pour votre site web. Il sera alors accessible à vos visiteurs.
Logo

Sous l'onglet Logo, vous pouvez télécharger un logo (d'entreprise) en le sélectionnant et en cliquant sur Sauvegarder.
Si vous n'avez pas encore de logo, vous pouvez le faire concevoir par un concepteur de logo. Chez EasyWebshop, nous ne concevons pas de logos. Un site web intéressant pour faire concevoir un logo est 99designs.
Ajustement des dimensions du logo après le téléchargement
- Echelle
- C'est le paramètre par défaut : le logo sera proportionnellement réduit à un maximum de 300x100 pixels.
- Crop
- Ce réglage coupera la partie du logo qui est trop grande.
- Pas de changement
- Aucune modification ne sera apportée au logo après son téléchargement. Choisissez cette option si vous disposez vous-même du logo à la bonne taille.
- ico
- Une favicon standard a les dimensions 16x16, 32x32 ou 64x64 pixels, et contient 16 couleurs. La taille du fichier est de 150 Ko maximum.
- png
- Les dimensions recommandées pour une favicon .png sont de 196x196 pixels.
- svg
- Pour des résolutions plus élevées, les favicons SVG peuvent être utilisés. Veuillez noter que tous les appareils ne prennent pas en charge les favicons SVG.
- Le site Web de W3Schools propose un color picker pour faciliter la sélection des couleurs
- En savoir plus sur le code couleur HTML/CSS
- Color Designer - générez facilement des palettes de couleurs
- Color Combos - créez des combinaisons de couleurs
- Simple
- Vos clients n'achètent pas un produit en fonction de la présentation du site web. Une présentation simple et fonctionnelle sera plus performante qu'une présentation chargée avec de nombreuses distractions inutiles.
- Rester cohérent
- Choisissez une palette de couleurs et utilisez toujours les mêmes. Utilisez la même police de caractères à moins que vous ne sachiez ce que vous faites.
- Sourcez l'inspiration
- Il n'y a rien de mal à regarder comment font les autres. Vous pouvez trouver de l'inspiration dans nos exemples.
- Les photos donnent vie à un site web
- Un logo reconnaissable, des photos de produits claires et un arrière-plan assorti donnent vie à votre site web.
- Conseillez vos amis, votre famille et vos collègues
- Demandez à différentes personnes ce qu'elles pensent de votre présentation. Un bel aménagement est subjectif. Vous verrez qu'il y a beaucoup d'avis contradictoires.
- Proposez un contraste adéquat, évitez les erreurs de style
Quelques erreurs courantes :- Texte peu contrasté
- Texte dont la lecture est irritante
- Les gros blocs de texte en italique sont difficiles à lire
- L'UTILISATION DE LETTRES MAJUSCULES EN LIGNE REPRESENTE DES CRIS
- Évitez de répéter la ponctuation!!
- Mes textes ont disparu!
- La couleur du texte a la même valeur que la couleur d'arrière-plan.
- Le favicon n'est pas affiché
- Utilisez un navigateur récent. Dans certaines anciennes versions d'Internet Explorer, aucune favicon n'est affichée. Connectez également un nom de domaine à votre boutique. Certains navigateurs affichent le favicon de EasyWebshop si aucun nom de domaine n'est connecté.
Nous vous recommandons de ne pas rendre les logos trop grands. Cela complique la tâche des visiteurs équipés d'un smartphone. Si le logo est trop large, une barre de défilement horizontale apparaîtra. Si le logo est trop grand, le défilement vertical sera plus important.
Le réglage par défaut de 300 x 100 pixels convient dans la plupart des cas. Avec certains thèmes, il est préférable d'agrandir ou de réduire le logo.
La taille maximale du logo est de 25 Mo. Les formats de fichier possibles sont .gif, .jpg, .png et .svg. Pour les logos transparents, utilisez le format PNG ou SVG. Les animations GIF sont possibles, mais nous vous déconseillons de les utiliser comme logos.
Icône du navigateur
L'icône du navigateur ou Favicon est une icône associée à votre site web. Vous pouvez la faire concevoir par votre concepteur de logo.
![]()
Pour une compatibilité maximale avec tous les types d'appareils, il est recommandé de télécharger une version .ico, .png et .svg.
Il est possible que l'icône du navigateur ne change pas immédiatement après avoir été mise à jour dans la gestion de la mise en page. Cela est dû aux caches du navigateur. Ce problème se résout de lui-même après un certain temps lorsque le cache est vidé. Vous pouvez également vider manuellement le cache du navigateur ou visiter le site web avec un appareil que vous n'utilisiez pas auparavant.
Couleurs
L'interface des couleurs extrait toutes les couleurs du thème choisi et offre un moyen facile de les modifier. Le bouton Éditer CSS est une fonctionnalité experte qui offre des options supplémentaires pour affiner la mise en page en modifiant le code CSS.
Quelques liens utiles :
Après avoir effectué les modifications, cliquez sur le bouton Sauvegarder ci-dessous.
Images
Si des images sont présentes dans le thème, elles seront listées ici. Cliquez sur l'icône Éditer l'image pour mettre à jour l'image. Le designer (voir page suivante) vous permet d'ajouter d'autres images.
Après avoir effectué les modifications, cliquez sur le bouton Sauvegarder ci-dessous.
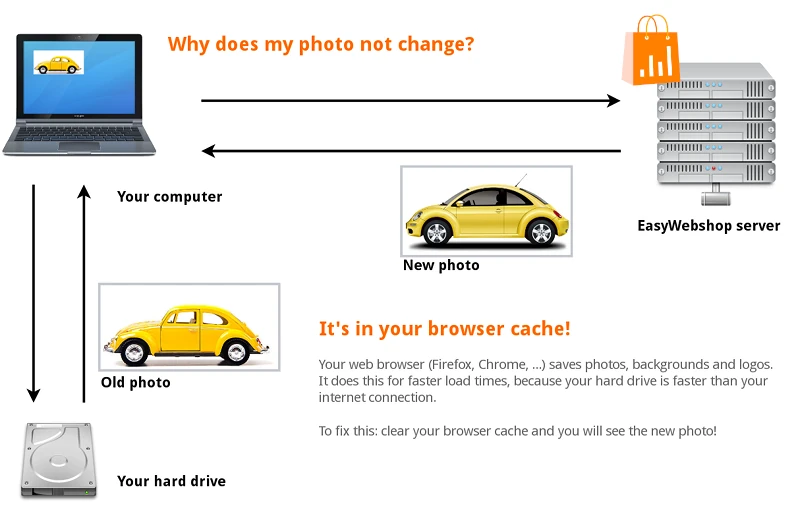
Si l'image ne change pas sur le site web, c'est généralement parce que les anciennes photos se trouvent encore dans le cache du navigateur web. Un navigateur web (Firefox, Google Chrome, ...) enregistre les pages web et les images sur votre disque dur. Ainsi, lors de votre prochaine visite, la page se chargera plus rapidement. Lorsque vous visiterez la page, vous verrez l'ancienne version de la photo sur votre disque dur et non la version actuelle sur votre site web. 
Pour résoudre ce problème : accédez à la page de la boutique et cliquez sur Refresh page ou Reload page. Vous pouvez également utiliser les touches de raccourci : F5 ou CTRL + R (Command + R sur Mac). La version la plus récente de la page web est maintenant chargée. Dans certains navigateurs web, vous devrez manuellement vider le cache dans les paramètres du navigateur web. L'endroit où vous trouverez cette information dépend du navigateur web. Consultez la fonction d'aide de votre navigateur web pour cela. Cela sort du cadre de ce wiki.
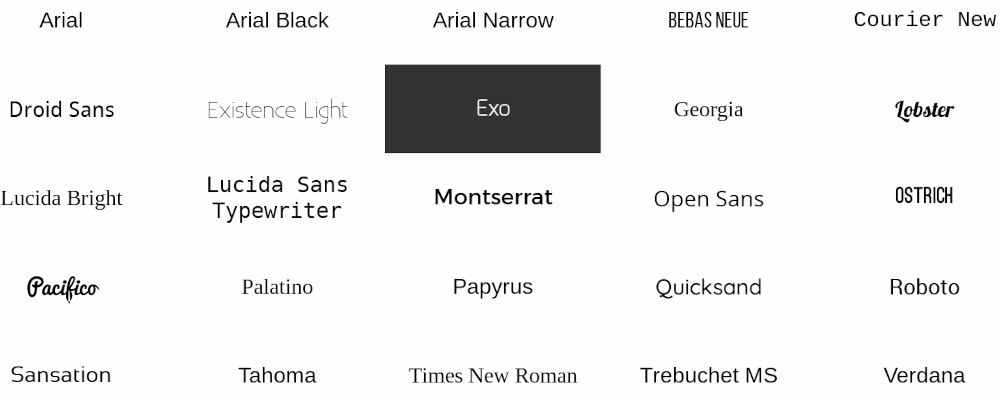
Type de police
Cette interface vous permet de modifier le type de police principal de votre site web. Il vous suffit de choisir une police et de cliquer sur le bouton Enregistrer ci-dessous.

Il est recommandé de ne pas mélanger différents types de polices sur une même page.
Designer
Le designer permet de personnaliser le modèle ou le thème choisi. Le concepteur offre de nombreuses possibilités de personnalisation et est donc moins facile à utiliser que la gestion standard de la mise en page. La page suivante décrit les fonctions du concepteur.

Conseils pour concevoir vous-même une belle mise en page
Engager un webdesigner pour votre site web
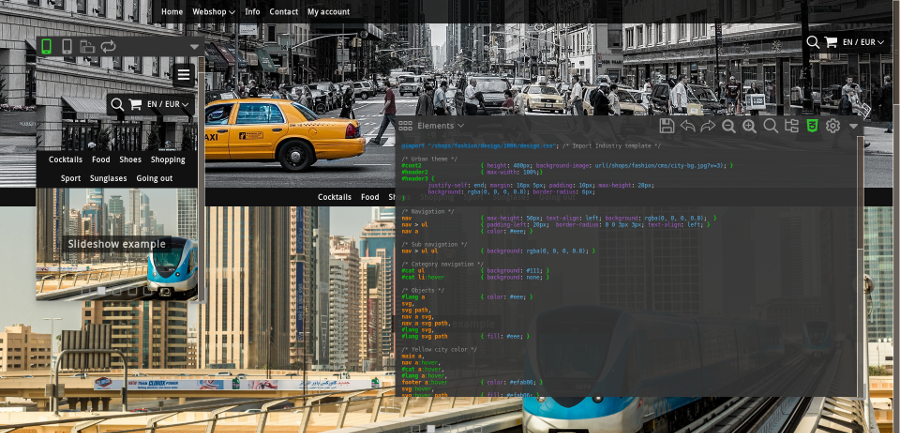
![]() Grâce au concepteur intégré, vous pouvez personnaliser vous-même votre mise en page. Il y a beaucoup d'options pour que vous puissiez distinguer votre boutique des autres sites web. C'est l'option la plus simple et la moins chère.
Grâce au concepteur intégré, vous pouvez personnaliser vous-même votre mise en page. Il y a beaucoup d'options pour que vous puissiez distinguer votre boutique des autres sites web. C'est l'option la plus simple et la moins chère.
Si vous n'obtenez pas le résultat souhaité, vous pouvez demander à un concepteur de sites web de réaliser une mise en page personnalisée. Lorsque vous recherchez un concepteur de sites web, sachez qu'il existe malheureusement de nombreux concepteurs de sites web non qualifiés sur l'internet. Demandez des références et vérifiez-les également en les contactant.
Certains concepteurs de sites web vous forceront à passer à un autre logiciel de boutique en ligne pour une mise en page, ce qui n'est pas nécessaire. Ils le font généralement parce qu'ils reçoivent une commission pour vous vendre cette autre application. Faites la comparaison entre EasyWebshop et l'autre plateforme. Nous offrons généralement beaucoup plus de fonctionnalités pour un meilleur prix.
Les onglets du navigateur facilitent le passage d'une tâche à l'autre
Créez deux onglets dans votre navigateur : un onglet contenant ces instructions et un onglet où vous gérerez votre boutique. Vous pourrez ainsi passer facilement d'un onglet à l'autre et naviguer plus rapidement. Si vous imprimez cette documentation, ceci n'est bien sûr pas applicable. Vous pouvez alors regarder le papier puis votre écran. Oui, c'est une insulte à votre intelligence !
Appuyez sur CTRL + T (ou choisissez Fichier > Nouvel onglet) pour ouvrir un nouvel onglet dans votre navigateur. Dans ce nouvel onglet, accédez à notre site web : easywebshop.com.

Après avoir modifié quelque chose dans le backend, naviguez vers l'onglet de votre site web et appuyez sur Reload page, Refresh page ou F5 pour voir la dernière mise à jour.
Questions fréquemment posées sur la mise en page
Page suivante: Concepteur
- Introduction
- Gestion des produits
- Configuration de la boutique
- Paramètres du compte et de la boutique
- Méthodes de paiement et prestataires de services de paiement
- Factures et conditions générales
- Définition des frais d'expédition
- Réductions et surtaxes
- Enregistrement et transfert des noms de domaine
- Boutique multilingue
- Connexion à d'autres plateformes
- Adresses web personnalisées
- Gestion de plusieurs boutiques en ligne (Multishop)
- Envoi automatique d'e-mails aux clients
- Concevoir une belle mise en page
- Gestion des commandes
- Marketing
- Modules
- Sauvegardes et exportation des données
- E-mail et messagerie web
- Comptes administrateur
- Photos de haute qualité
- Authentification à deux facteurs
- Étiquettes
- Balises META - Vérification d'un site Internet
- Chat en direct
- Diaporama
- Analyse d'audience - Google Analytics
- Filtres
- Point de Vente (PDV)
- Champs du formulaire
- Produits numériques ou virtuels
- Système de réservation (Symcalia)
- Livre d'or
- Contacter le service d'assistance